
- Corporate Design ist Pflicht – Mythen der Projektpräsentation
- Die Agenda muss auf jeder Folie stehen – Mythen der Projektpräsentation
- Sourcecode gehört nicht in die Präsentation – Mythen der Projektpräsentation
- Die Wirtschaftlichkeit interessiert niemanden – Mythen der Projektpräsentation
- Technische Inhalte kann man nicht mit Bildern illustrieren – Mythen der Projektpräsentation
- Animationen sind verboten! – Mythen der Projektpräsentation
- Cliparts werten die Folien auf! – Mythen der Projektpräsentation
- Foliennummern bzw. Seitenzahlen gehören auf jede Folie! – Mythen der Projektpräsentation
Viele Prüflinge verwenden kaum Animationen in ihrer Projektpräsentation. Irgendjemand hat ihnen wohl einmal erzählt:
Animationen sind störend und lenken vom Inhalt der Präsentation ab. Damit sollte man sehr sparsam umgehen.
Meine Meinung dazu ist: Animationen können – sinnvoll eingesetzt – das Gesagte unterstreichen und den Vortrag interessant machen. Allerdings können sie auch das Gegenteil bewirken und vom Inhalt ablenken. Man sollte Animationen also mit Bedacht einsetzen. Wenn man dies tut, spricht aber überhaupt nichts gegen ihren Einsatz – auch in der IHK-Projektpräsentation.
Langweilige Textfolien
Das Vorurteil, dass Animationen nur stören und nichts zum Vortrag beitragen, kommt wahrscheinlich noch aus der guten alten Zeit, in denen man Vorträge per Copy und Paste aus seinen Textdokumenten erzeugt hat. 😉 Ich hoffe, dass wir inzwischen über diesen Stand hinaus sind und sich auch bei den Prüfungsausschüssen langsam die Erkenntnis einstellt, dass technische Präsentationen nicht automatisch langweilig sein müssen. In dieser Artikel-Reihe habe ich schon mit einigen Mythen rund um die Projektpräsentation aufgeräumt. Und auch das Thema der Animationen fällt wieder darunter.
Animationen bieten vielleicht nicht unbedingt einen direkten Mehrwert, aber sie lassen die Präsentation visuell ansprechender erscheinen. Und das ist meiner Meinung nach ein wichtiger Punkt, um die Zuschauer zu erreichen. Wer schaut sich denn freiwillig gerne statische Präsentationen an, bei denen der Vortragende nur von seinen Folien abliest? Was ist so schlimm daran, zusätzlich (!) zum sicherlich wichtigeren Inhalt auch optisch ansprechend zu präsentieren?
Ich weiß, dass ich hier zwei Gesichtspunkte durcheinander werfe. Keine Animationen zu nutzen, heißt ja nicht automatisch, dass man auch langweilige Textwüsten produziert. Ich kann auch eine komplett mit Bildern gestaltete Präsentation bauen, die nicht eine einzige Animation verwendet. Aber da diese Art des Vortrags (leider) noch nicht die Regel ist, gilt wohl eher die grundsätzliche Einstellung: IHK-Präsentation = langweilige Textfolien (ohne Animationen).
Woher kommt diese altmodische Denkweise, dass technische Präsentationen langweilig und ohne jede Emotionalität oder optische Rafinesse gestaltet werden müssen? Ehrlich gesagt, weiß ich es nicht. Aber schau dich mal auf den großen Entwickler-Konferenzen (z.B. RailsConf, Øredev, NDC Oslo) heutzutage um. Da wird mit vielen Bildern und viel Spaß präsentiert. Und trotzdem (oder gerade deswegen!?) bleibt beim Publikum sehr viel hängen. Ich würde jedenfalls keine 1.000 Euro Eintritt zahlen für Textfolien ohne jegliche Emotion. Und den gleichen Maßstab lege ich heute für Abschlusspräsentationen an, wenn wir die Prüflinge auf den Alltag vorbereiten wollen.
Arten von Animationen
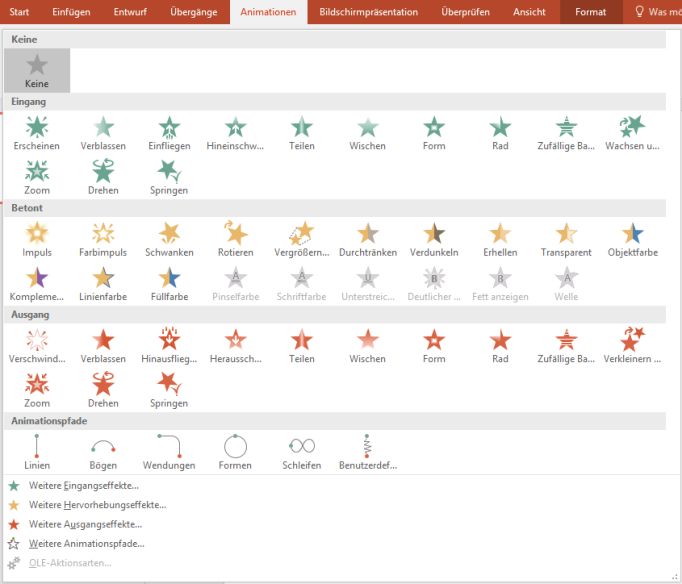
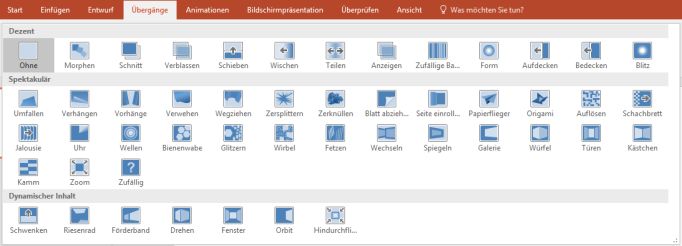
Wenn ich von Animationen spreche, meine ich alles, was die Präsentation durch Bewegung interessanter werden lässt. In PowerPoint* zählen dazu die Animationen und die (Folien-)Übergänge. Der Unterschied ist kurz gesagt, dass Übergänge zwischen und Animationen auf den Folien stattfinden.
In beiden Kategorien gibt es wilde Beispiele, die auf den ersten Blick in keiner Präsentation sinnvoll eingesetzt werden können. Bei den Animationen z.B. Wachsen und Bewegen oder Springen und bei den Übergängen Glitzern oder Zerknüllen.


Allerdings würde ich nicht von vornherein ausschließen, dass diese Animationen genutzt werden können. Es kommt immer auf den Anwendungsfall an, ob eine Animation passend ist oder störend. Eine Animation ist nie grundsätzlich ungeeignet. Folgende fiktive Beispiele aus Projektarbeiten fallen mir ad hoc zu den fragwürdigen Animationen ein:
- Eine alte – papierbasierte – Arbeitsweise wird abgelöst: Das Foto des Formulars wird mit Zerknüllen durch die neue Webanwendung ersetzt.
- Eine seitenlange Prozessbeschreibung soll in ihrer Mächtigkeit unterstrichen werden: Die Seiten werden mit Blatt abziehen durchgeklickt (natürlich ohne sie komplett vorzulesen!).
- Eine Altanwendung bekommt eine moderne Oberfläche verpasst: Ein Screenshot der alten GUI wird mit Blitz in einen der neuen überführt.
Störende Animationen ohne Mehrwert vermeiden
Die Animationen sind nur ein Werkzeug, um den Vortrag optimal zu ergänzen. Es geht nicht um Effekthascherei und das Ablenken vom (schlechten) Vortrag. Das ist sicher ein weiterer Grund für das verbreitete Vorurteil gegenüber Animationen: Der Vortragende hat eigentlich nichts Interessantes zu zeigen und versucht das durch den (unpassenden) Einsatz von bewegten Bildern zu kaschieren.
Statte also nicht einfach wahllos deine Präsentation mit Effekten aus. Insbesondere der Übergang Zufällig ist verboten! Es geht um die gezielte Auswahl von Animationen, die zu deinem Inhalt passen. Es ist nicht sinnvoll, jedes Textelement drehend reinzoomen zu lassen. Das macht nicht nur keinen Eindruck bei den Prüfern, sondern wirkt unprofessionell und unnötig verspielt.
Beispiele für den sinnvollen Einsatz von Animationen
Als Ergänzung zu den oben genannten vielleicht etwas außergewöhnlichen Animationen, habe ich hier noch ein paar Anwendungsfälle, die es eigentlich in vielen Präsentationen gibt und die meiner Meinung nach fast immer sinnvoll mit Animationen unterlegt werden können.
- Wenn auf einer Folie mehrere Elemente ein Gesamtbild formen (z.B. Stichpunkte, Grafiken, Prozesse), sollten diese einzeln nach und nach eingeblendet werden, um den Zuschauer nicht mit einem riesigen Gesamtbild abzulenken bzw. zu erschlagen.
- Wenn man Textstichpunkte durchgeht, können die bereits behandelten Punkte ausgegraut werden, um den Fokus auf den aktuellen Punkt zu legen.
- In großen Diagrammen (z.B. Klassendiagramme oder ERMs) ist es sinnvoll, einzelne Bestandteile (wie Tabellen, Klassen usw.) hereinzuzoomen, wenn man über sie im Detail spricht, damit die Zuschauer sie erkennen und die Textinhalte lesen können.
- Einen längeren Prozessablauf kann man auf mehrere Folien verteilen und ihn durch geschickten Einsatz von Schieben wie eine große Folie wirken lassen.
- Folienübergänge können z.B. mit Verblassen etwas weicher gestaltet werden.
- Ablauf- und Flussdiagramme dürfen auch gerne mit beweglichen Teilen arbeiten. Wenn z.B. ein Papierdokument durch die Abteilungen läuft, kann dieser Weg mit einem Animationspfad dargestellt werden.
Literaturempfehlungen
Wie immer, wenn es hier um die Gestaltung von Präsentationen geht, kann ich ein zentrales Buch empfehlen, das mit den Vorurteilen langweiliger Präsentationen aufräumt und zeigt, wie es besser geht: Presentation Zen von Garr Reynolds*.
Wenn du dieses Standardwerk zur Präsentationstechnik noch nicht kennst, schau es dir unbedingt an. Es wird deine Denkweise bzgl. unserer täglichen Präsentationen grundlegend ändern.
Fazit
Wenn wir von Animationen wie von oben links reinfliegend drehend zoomen für jedes Textelement auf den Folien sprechen, stimme ich zu, dass dies ein ungeeigneter Einsatz der Technik ist. Aber meine obigen Beispiele zeigen hoffentlich, dass es viele gute und sinnvolle Einsatzmöglichkeiten für bewegte Inhalte in der Projektpräsentation gibt. Und sie lenken auch nicht ab oder sind kindisch, sondern unterstreichen die Aussagen des Vortragenden. Meiner Meinung nach darf man keine technische Möglichkeit grundsätzlich verteufeln, sondern muss das richtige Maß finden.
Welche Animationen verwendest du in deinen Präsentationen? Warum setzt du sie ein? Hast du schon einmal negatives Feedback dazu bekommen?
Weitere Infos zur Projektpräsentation
Du suchst noch mehr Tipps rund um die Projektpräsentation? Dann schau doch mal in diese Artikel- und Podcast-Kategorie: Alle Artikel rund um die Projektpräsentation.
Und wenn du dich für meinen Newsletter einträgst, kannst du dir jetzt sofort meine Checkliste für die Projektpräsentation herunterladen.












Neueste Kommentare