
Ein wichtiger Bestandteil der Projektpräsentation ist die Darstellung der Projektplanung. Die Prüfer wollen sehen, dass beim Projekt nicht einfach drauflos programmiert, sondern plan- und sinnvoll vorgegangen wurde. Jedoch sollte aufgrund der knappen Zeit während der Projektpräsentation nicht allzu lange über die Details der Planung gesprochen werden.
Was wirklich zählt
Ein kurzer Überblick über die wichtigsten Projektphasen und ihr Verhältnis zueinander reicht. Wichtig ist vor allem letzterer Punkt: Es sollte deutlich werden, dass die Phasen in einem sinnvollen Größenverhältnis zueinander und im Bezug auf das Projektthema stehen. Einer sehr langen Implementierungszeit sollte z.B. auch eine angemessene Entwurfsphase vorausgehen, bei testgetriebener Entwicklung kann die manuelle Testphase ggfs. kürzer ausfallen, die Dokumentation sollte einen gewissen Anteil der Zeit nicht überschreiten (z.B. 10%) usw.
Einige Negativbeispiele
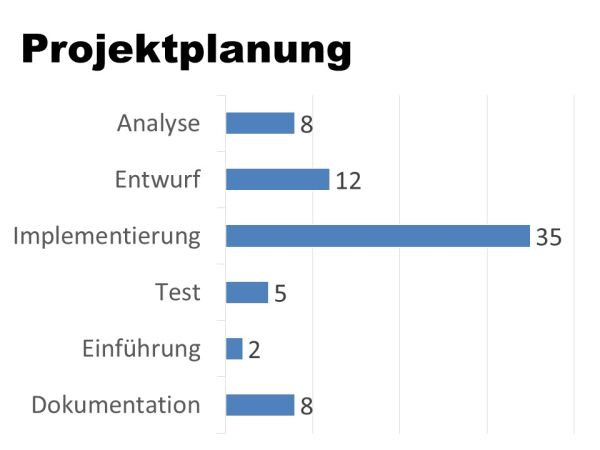
Eine Auflistung in Form einer simplen Punktliste erfüllt diese Anforderung nicht. Es sind zwar alle geplanten Phasen zu sehen, aber eine schnelle Einschätzung der Verhältnisse und des richtigen Ausmaßes ist schwierig.

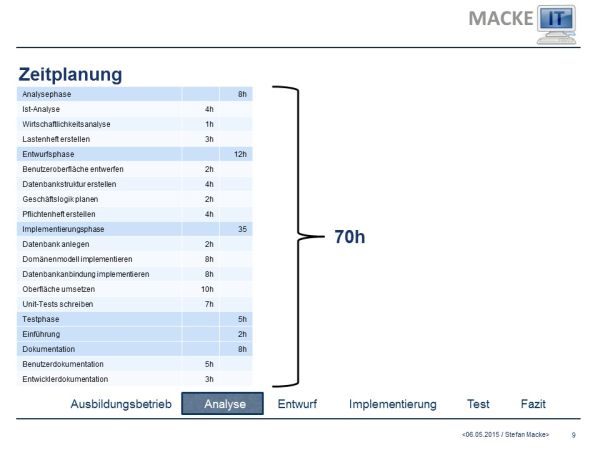
Auch eine zu detaillierte Darstellung der Zeitplanung ist nicht sinnvoll, da die vielen Inhalte gar nicht in der kurzen Zeit erfasst und bewertet werden können. Auch ist die Gefahr bei der Präsentation groß, zu viel Zeit für die Vorstellung jedes kleinen Unterpunktes zu verschwenden.

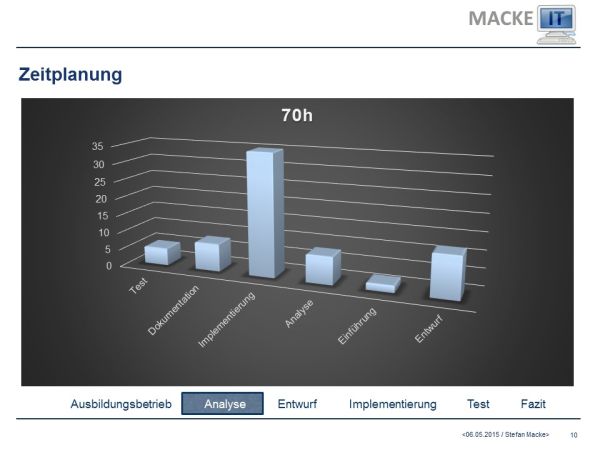
Im folgenden Beispiel wurde zwar der Versuch einer grafischen Darstellung unternommen, allerdings wurden auch gleich mehrere Fehler gemacht:
- Die Reihenfolge der Projektphasen passt nicht zum tatsächlichen Ablauf.
- Durch den 3D-Effekt sind die konkreten Werte der einzelnen Balken kaum korrekt abzulesen.
- Die einzelnen Wertbeschriftungen fehlen.
- Die Beschriftung ist viel zu klein.
- Die Phasennamen sind aufgrund des Säulendiagramms schräg gestellt und daher schwer zu lesen.
- Das Design des Diagramms passt nicht zum restlichen Foliendesign.

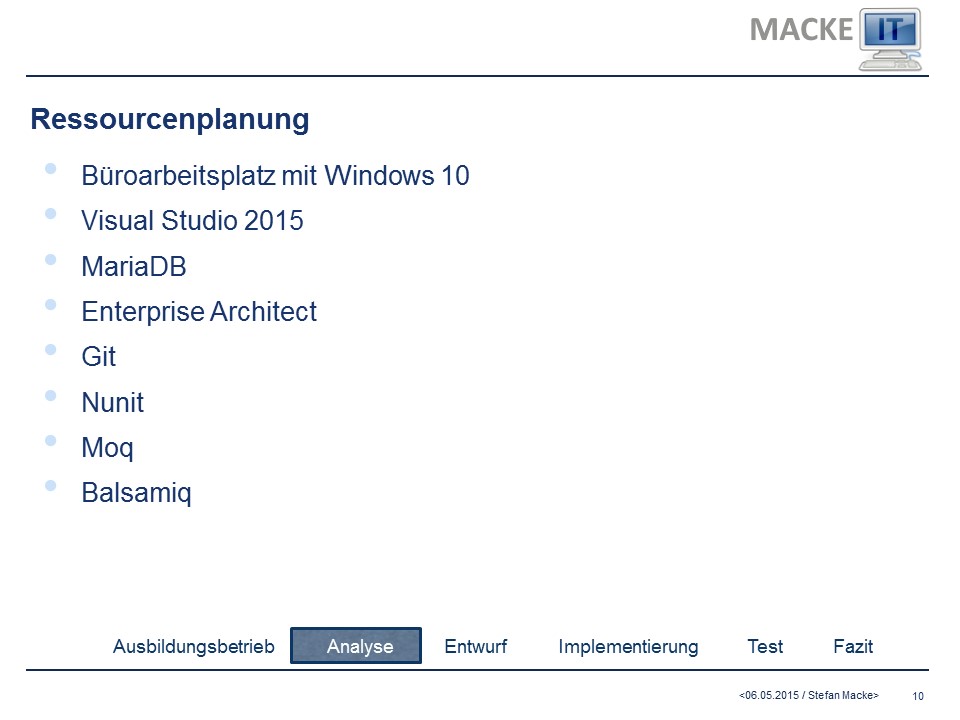
Ob die Ressourcen überhaupt vorgestellt werden sollten oder nicht, darüber kann man streiten. Sicherlich möchten die Prüfer wissen, welche Technologien im Projekt verwendet wurden. Aber müssen darüber hinaus auch alle eingesetzten Programme mit den konkreten Versionsnummern gezeigt werden? Wo ist da der Mehrwert?

Lediglich wenn von üblichen Programmen abgewichen wurde oder eher unbekannte Produkte eingesetzt wurden, wäre vielleicht eine kurze Erklärung für den Prüfungsausschuss sinnvoll.
Meine Empfehlung
Verzichte auf alle unwichtigen Details und fokussiere dich auf die wesentlichen Punkte deiner Zeitplanung. Anstatt einfach alle verwendeten Ressourcen aufzuzählen, suche dir nur ein paar interessante heraus.
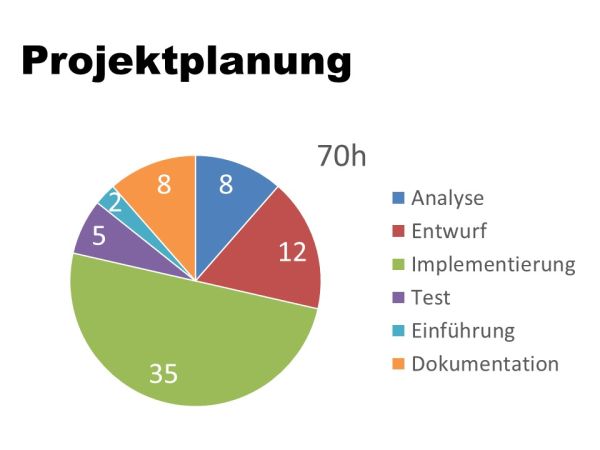
Da deine Projektphasen insgesamt 70 Stunden ergeben müssen, bietet sich für die visuelle Darstellung ein Tortendiagramm an, das Anteile einzelner Teile am Gesamtergebnis von 100% darstellt.

Aber auch ein Balkendiagramm bietet sich an. Im Gegensatz zum Säulendiagramm aus obigem Negativbeispiel kann die Legende gut lesbar neben den Balken platziert werden.

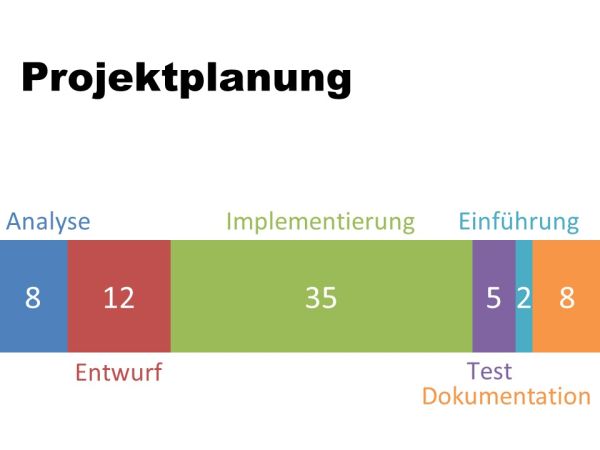
Als Alternative zum Tortendiagramm kann auch ein gestapeltes Balkendiagramm eingesetzt werden. Hier kann z.B. die gesamte Folienbreite ausgenutzt werden. Bei kurzen Projektphasen kann es allerdings schwierig sein, die Legende gut les- und zuordenbar am Diagramm zu platzieren.

Zuletzt noch eine mögliche Darstellung ausgewählter Ressourcen, die im Projekt verwendet wurden. Eine losgelöste Darstellung ist in den meisten Fällen wohl nicht sinnvoll. Stattdessen sollten die Ressourcen passend zu den einzelnen Projektphasen gezeigt werden (z.B. Balsamiq in der Entwurfs- und NUnit in der Implementierungsphase).

Checkliste
- Stelle kurz und knapp die wichtigsten Projektphasen vor.
- Achte auf eine schnell verständliche Darstellung der Verhältnisse der einzelnen Phasen zueinander.
- Verzichte auf Punktlisten, die schwer verständlich sind. Zeige z.B. ein Torten- oder Balkendiagramm deiner Projektphasen.
- Achte auf eine gut lesbare und große Beschriftung deiner Diagramme.
- Verwende ausschließlich 2D-Diagramme und keine 3D-Diagramme. Sie sind häufig unscharf und schwer nachzuvollziehen.
- Richte die Diagramme an deinem Projektablauf aus. Zeige z.B. die Analysephase vor der Implementierung und nicht umgekehrt.
- Verzichte auf eine langweilige Auflistung der von dir verwendeten Programme und Werkzeuge. Der Mehrwert geht gegen Null.
- Zeige stattdessen nur außergewöhnliche oder eher unbekannte Programme. Dann aber visuell (z.B. mit Screenshots) und nicht als Text.
- Stelle die verwendeten Werkzeuge nicht losgelöst vom Rest der Präsentation vor, sondern baue sie sinnvoll in die jeweiligen Projektphasen ein.










Hallo Stefan,
ein schöner Blogpost! 😉 Nur das Beispiel mit dem 3D-Diagramm ist doch ein wenig übertrieben oder gibt es tatsächlich Prüflinge, die so viele Fehler auf einer Folie machen?
Vielleicht eine passende Frage zum Thema: Wie würdest du eine Vielzahl von Zeitmesswerten bei Laufzeituntersuchungen unter verschiedenen Bedingungen darstellen? Tabellarisch bekommt man das hin, nur das nicht sofort die Unterschiede „ins Auge“ springen. Im Diagramm könnte man Gesamtzeiten der verschiedenen Untersuchungsbedingungen zusammenfassen, nur ist es schwierig die Teilzeiten hier einfließen zu lassen, da es schnell unübersichtlich wird.
Nikolai
Hallo Nikolai,
naja, die ganzen Fehler kommen ja automatisch zusammen, wenn man einfach den falschen Diagrammtyp wählt. Das ist noch nicht einmal böse Absicht. Viele Prüflinge sehen halt nur den „coolen“ 3D-Effekt, aber denken nicht darüber nach, ob das die optimale Darstellungsform ist.
Um viele Werte darzustellen, gibt es mehrere Möglichkeiten. Mir fällt z.B. das Liniendiagramm in Excel ein. Aber es kommt immer darauf an, was du eigentlich aussagen möchtest. Interessieren dich (bzw. das Publikum) wirklich alle einzelnen Werte? Oder geht es z.B. nur um Minimum und Maximum? Oder ist die Entwicklung über die Zeit interessant und es reicht der Durchschnitt? In den seltensten Fällen – das behaupte ich jetzt einfach mal – müssen wirklich alle Werte gezeigt werden. Ich würde mich auf die Kernaussage konzentrieren und schauen, mit welchen Teilmengen der Daten man diese am besten darstellen kann.
Vielleicht regen diese Beispielen noch ein wenig deine Kreativität an: Top Ten Slide Tips | Garr Reynolds Official Site.
Viele Grüße!
Stefan
Hallo Stefan,
ich frage mich, ob man bei der Darstellung der Zeiten in der Präsentation, die geplanten Zeiten oder die tatsächlichen Zeiten vorstellt. Meine Zeit-/ und Kostenplanung befindet sich im Abschnitt Projektplanung in der Präsentation. Kann ich an der Stelle die tatsächlichen Zeiten ausführen oder lieber nur die geplanten?
Danke,
Cherry
Hallo Cherry,
warum nicht einfach beides zeigen? Die Projektplanung ist doch genauso wichtig wie die tatsächliche Zeit. Ich würde in der Planungsphase auf die geplanten Zeiten eingehen und bei der Nachbetrachtung/Fazit die echten Zeiten damit abgleichen.
Viele Grüße!
Stefan
Ich wollte in der Präsentation nicht noch ein Punkt für das Fazit machen. Dafür ist insgesamt zu wenig Zeit. In der Doku war das natürlich drin. Soll ich beides in der Planungsphase zeigen? Macht das einen Sinn?
Du willst kein Fazit in der Präsentation zeigen? Das wäre für mich absolut wichtig. Womit willst du deinem Vortrag denn sonst einen runden Abschluss geben?
Ich wollte mit dem Projektergebnis, mit Bildern des Programms, beenden. Kann aber danach noch schnell die tatsächlichen Zeiten zeigen, wenn das notwendig ist.
Hallo Stefan, Danke für die Webseite, sie hilf mit sehr bei der Vorbereitung auf die kommende Abschlussarbeit im Frühling. Ich habe mich nur gefragt, ob ich nicht vielleicht Vorgehensmodelle der Softwareentwicklung zur Projektplanung nutzen sollte. ich hatte hierbei an das V-Modell in zusammenarbeit mit Kanban gedacht um meine Arbeit zu managen. Jetzt habe ich mich gewundert, ob so ein Modell nicht vielleicht etwas zu viel Aufwand ist. In der kurzen Bearbeitungszeit werde ich wohl kaum Zeit haben Iterationen zu durchlaufen. Aber da wir diese Modelle auch in er Schule genutzt haben und die Anwendung dieser generell von Professionalität zeugt, glaube ich es ist dennoch angemessen. Ich würde gerne deine Meinung hören, ob und wie ich die Modelle am besten in meine Dokumentation und den Antrag einbringen sollte. Robin
Hallo Robin, TL;DR: V-Modell ist viel zu groß für so ein kleines Projekt. Nimm das Wasserfallmodell. Hat die gleichen Phasen und weniger Bürokratie! 😉
Ansonsten bist du in der Wahl des Vorgehensmodells grundsätzlich frei. Nimm das, was dir am besten passt bzw. was im Unternehmen eingesetzt wird.