
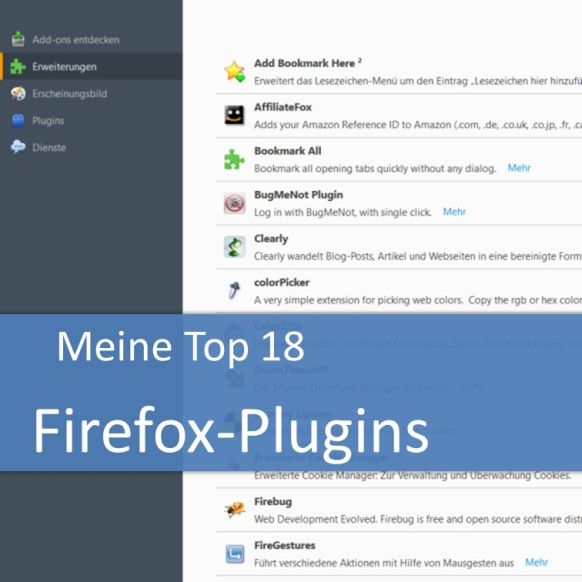
18 hilfreiche Firefox-Plugins nicht nur für Webentwickler stelle ich in der vierundsiebzigsten Episode des Anwendungsentwickler-Podcasts vor.
Podcast: Play in new window | Download (Duration: 29:40 — 14.3MB)
Abonnieren: Apple Podcasts | Spotify | RSS
Inhalt
Allgemein
- Vimperator: Ohne Vim-Steuerung ist der Firefox nicht zu gebrauchen 😉
- FireGestures: Aber auch die Maussteuerung kann deutlich optimiert werden.
- KeeFox: Nie wieder Passwörter eintippen!
- It’s All Text!: Formulare im Lieblingseditor ausfüllen.
- Lazarus: Form Recovery: Lazarus hat mich schon mehrfach vor dem erneuten Eintippen riesiger Formulare bewahrt.
- Make Link: Unerlässlich, wenn man Texte (wie diesen) mit Markdown schreibt.
- Send to Kindle for Mozilla Firefox: Für lange Artikel eine einfache Lösung, sie offline zu lesen.
 *
* - Video DownloadHelper: Wenn einem die doppelte Geschwindigkeit von YouTube nicht reicht 😉
- Zotero: Die Literaturverwaltung meiner Wahl.
Webentwicklung
- Web Developer: Das schweizer Taschenmesser für jeden Webentwickler.
- Html Validator: Sauberes Markup sollte für jeden Entwickler Pflicht sein.
- Firebug: Was kann dieses Tool nicht?
- ColorZilla: Sehr hilfreich bei der Überprüfung von Farbvorgaben.
- MeasureIt: Für pixelgenaue Layouts unerlässlich.
- Fireshot: Sehr hilfreich bei der Abstimmung von Entwürfen mit dem Kunden.
- Linkification: Ein nettes Helferlein.
- Live HTTP Headers: Gerade in Zeiten von REST sehr hilfreich.
- Advanced Cookie Manager: Na, wer spioniert mich da aus?
Literaturempfehlungen
Falls du den Vim noch nicht „beherrschst“, wird es Zeit! 😉











Wie sorgen Sie für typografisch korrekte Blog-Einträge z.B. Nutzung „deutscher Anführungszeichen“?
Dafür habe ich eine Erweiterung entwickelt für Chrome und Firefox. Firefox hinkt gerade etwas hinterher, für Chrome habe ich erst kürzlich ein großes Update herausgebracht. Firefox wird die Tage aber auf den neuesten Stand gebracht.
Instant Smart Quotes
Ich bin zwar Typographie-Fan (nicht umsonst nutze ich LaTeX), aber das geht mir dann doch zu weit! 😀
Hi,
@Florian Zemke: Interessantes Plugin 🙂 Für Sphinx gibt es ähnliche Ansetze: https://pythonhosted.org/smartypants/introduction.html
Für Nutzer von dem Tastaturlayout Neo2 (btw. qNeo2) lassen sich solche Zeichen ganz einfach mit „Shift + 8“ oder „Shift + 9“ direkt eingeben 😉
Gruß Robin
Hi Stefan,
höre mich gerade durch deinen Podcast durch und frage mch, was du als Vimperator nachfolger nutzt. Evtl. magst du ja z. B. zu dieser (und einger ähnlicher Software-Tipp-Episoden mal wieder ein Update veröffentlichen).
Danke in jedem Fall für den tollen Podcast, der auch für (wieder)einsteiger viele gute Punkte enthält.
Ciao, Jan
Hallo Jan, danke für dein Feedback! 🙂 Ich nutze statt Vimperator nun Tridactyl.
Hallo Stefan,
danke für die schnelle Antwort. Kannst du evtl. ein „bei neuen Kommentaren per Email informieren“ Feature aktiveren? Fände ich praktisch (und würde der Diskussion bestimmt helfen). Kann aber auch verstehen, wenn das aus DSGVO-Gründen gerade nicht so angesagt ist.
Nur ein Wunsch/Vorschlag.
Gruß, Jan
Im Bezug auf den Passwort-Manager, wäre nicht KeePass eine bessere Alternative? KeePass bietet etliche Funktionen mit Plugins an, ist open source, lässt diverse Speicherorte der AES-Verschlüsselten Datenbank zu, und ist Browser- und Systemübergreifend nutzbar… Ich könnte jetzt noch etliche positive Aspekte aufzählen, aber ich denke, dass das nicht notwendig ist…
Hallo LuigiGLP, den benutze ich auch inkl. Firefox-Plugin.