Immer wieder kommt die Frage auf, wo (große) Artefakte (z.B. Diagramme, Abbildungen, Grafiken, Bilder, Tabellen, Listings) in der Projektdokumentation am sinnvollsten platziert werden: im Fließtext oder im Anhang. Die kurze Antwort: im Anhang.
Die lange Antwort: es kommt drauf an. Ich würde zunächst immer versuchen, sämtliche Artefakte in den Anhang zu packen. Normalerweise sollte man zu seinem Projekt mehr als genug zu berichten haben und die vorgegebene maximale Seitenzahl für den Fließtext reicht dann meist nicht aus. Es geht darum, die knappen Vorgaben der IHK bzgl. der Seitenzahl der Projektdokumentation bestmöglich auszunutzen, also keine wertvollen Seiten mit platzraubenden Inhalten aufzufüllen.
Ich würde etwas aufgefüllt nennen, wenn sehr große Artefakte mit wenig Inhalt (z.B. ein Klassendiagramm mit nur 5 Klassen) mitten im Fließtext stehen, obwohl im Anhang noch ausreichend Platz gewesen wäre. Ich habe schon oft Dokumentationen gesehen, bei denen der Anhang quasi nicht vorhanden war und alle Grafiken im Fließtext standen. Das ziehe ich dann bei der Bewertung von der „Nettoseitenzahl“ ab.
Ein kleines (realistisches) Beispiel: Die Vorgabe der IHK ist max. 15 Seiten Text und max. 25 Seiten Anhang; die konkrete Dokumentation enthält 15 Seiten Text mit 4 seitenfüllenden Grafiken, aber nur 10 Seiten Anhang. Da müssten die Grafiken definitiv in den Anhang verschoben und die frei werdenden 4 Seiten mit Text gefüllt werden. Wenn ich diese Doku mit einer „kompletten“ Doku mit 15 Seiten Text und 25 Seiten Anhang vergleiche, habe ich netto 4 Seiten weniger Text und 15 Seiten weniger Anhang. Sie kann doch dann eigentlich nur schlechter bewertet werden (außer natürlich der Inhalt ist deutlich besser).
Bitte nicht falsch verstehen: Die Dokumentation soll nicht mit unnützem Kram gefüllt werden, nur um die maximale Seitenzahl zu erreichen. Ich habe auch schon Dokumentationen mit 20 (!) Seiten Quelltext im Anhang gesehen. Da war dann aber wirklich alles drin, inkl. trivialster Getter/Setter und einer halben Seite Imports. Es geht darum, die Seiten mit interessantem, anspruchsvollem, vom Prüfling selbst erstellten Inhalt zu füllen. Das wollen die Prüfer sehen und bewerten.
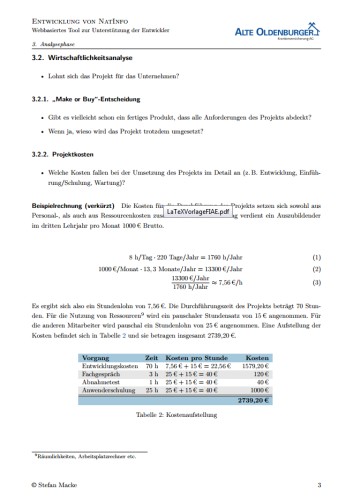
Zentrale Artefakte wie z.B. Tabellen zur Kosten- oder Amortisationsrechnung würde ich im Text stehen lassen. Sie enthalten wichtigen Inhalt und nehmen meist auch nicht viel Platz weg. Auch wichtige Diagramme, die im Fließtext im Detail besprochen werden, sind ggfs. besser im Text platziert, damit man nicht ständig zwischen Text und Anhang hin- und herblättern muss. Beispiele für die Platzierung von Artefakten findet ihr in meiner Vorlage für die Projektdokumentation.
Und zum Schluss noch eine Daumenregel: Artefakte, die mehr als eine halbe Seite füllen, gehören immer in den Anhang.
Weitere Infos zur Projektdokumentation
Du suchst noch mehr Tipps rund um die Projektdokumentation? Dann schau doch mal in diese Artikel- und Podcast-Kategorie: Alle Artikel rund um die Projektdokumentation.
Kennst du schon meine Microsoft Word-/LibreOffice-Vorlage für die Projektdokumentation? Unter dieperfekteprojektdokumentation.de kannst du sie herunterladen.
Und wenn du dich für meinen Newsletter einträgst, kannst du dir jetzt sofort meine Checkliste für die Projektdokumentation herunterladen.











Neueste Kommentare