
Um die Vorteile und Einsatzgebiete von Plain-Text-Markup-Formaten für längere Texte geht es in der einhundertfünfundfünfzigsten Episode des IT-Berufe-Podcasts.
Podcast: Play in new window | Download (Duration: 45:32 — 20.7MB)
Abonnieren: Apple Podcasts | Spotify | RSS
Inhalt
Plain-Text-Formate sind Formate, die in reinen (menschenlesbaren) Text-Dateien abgelegt werden, also keine binären Formate wie z.B. in Microsoft Word oder LibreOffice.
Vorteile von Plain-Text-Formaten
- Versionierung: Diff, Merge, Branches möglich
- Langlebigkeit: Keine proprietäre Bearbeitungssoftware nötig, keine Abhängigkeit von Herstellern
- Produktivität: Arbeit ausschließlich mit der Tastatur ohne Maus
- Flexibilität: Konvertierbar, zur Not selbst parsbar, mit jedem beliebigen Editor änderbar
- Automatisierung: Mächtige Tools zur Manipulation vorhanden
Beispiele für Formate
- Markdown
- leicht zu lernen, geringer Sprachumfang
- Output hauptsächlich HTML
- breite Unterstützung in Tools, z.B. WordPress, GitHub
- AsciiDoc
- sehr großer Sprachumfang, sogar geeignet für Bücher
- viele verschiedene Output-Formate, z.B. HTML, PDF, EPUB
- gut in übliche Build-Prozesse integriert, z.B. in Gradle
- Textile
- ähnelt der Wiki-Syntax
- Redmine
- LaTeX
- komplettes Textsatz-System, „perfekter“ Textsatz
- geeignet für komplette Bücher inkl. Verzeichnissen, Index, Literaturverzeichnis
- PlantUML
- Gestaltung von UML-Diagrammen
- kann u.a. in LaTeX und AsciiDoc eingebunden werden, aber auch in Wikis
Tools
- Pandoc: Konvertiert automatisch Dateien zwischen beliebigen Formaten
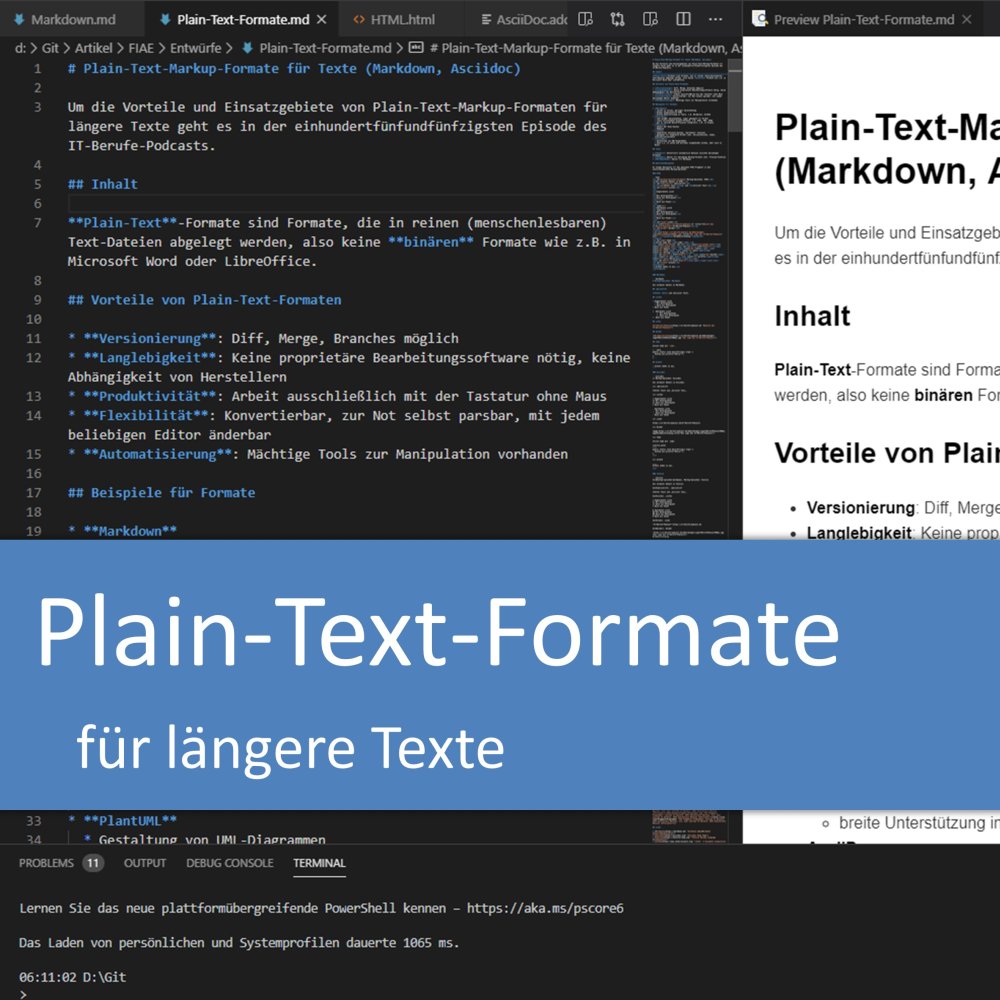
- VSCode: Editor für beliebige Markup-Formate inkl. Preview-Funktion
- MarkdownPad: Editor für Markdown
Quelltextbeispiele
Es folgen Beispiele für das gezeigte HTML-Fragment in den unterschiedlichen Markup-Sprachen.
HTML
<h1 id="markup-sprachen-markdown">Markup-Sprachen: HTML</h1>
<p>Ein normaler Absatz in HTML.</p>
<h2 id="überschrift">Überschrift</h2>
<p><strong>Fetter Text</strong> und <em>kursiver Text</em>.</p>
<h2 id="listen">Listen</h2>
<ul>
<li>Ungeordnete Liste
<ul>
<li>Mit Unterpunkten</li>
<li>Noch ein Unterpunkt</li>
</ul></li>
<li>Noch ein Punkt</li>
</ul>
<ol type="1">
<li>Geordnete Liste
<ol type="1">
<li>Mit Unterpunkten</li>
<li>Noch ein Unterpunkt</li>
</ol></li>
<li>Noch ein Punkt</li>
</ol>
<h2 id="links">Links</h2>
<p><a href="https://it-berufe-podcast.de" title="Website des IT-Berufe-Podcasts">IT-Berufe-Podcast</a></p>
<h2 id="bilder">Bilder</h2>
<figure>
<img src="https://it-berufe-podcast.de/Abbildungen/LogoITBerufePodcast500px.jpg" title="Das Logo des IT-Berufe-Podcasts" alt="" /><figcaption>Bildbeschreibung</figcaption>
</figure>
<h2 id="code">Code</h2>
<p>Inline Code mit <code>code</code>.</p>
<div class="sourceCode" id="cb1"><pre class="sourceCode java"><code class="sourceCode java"><span id="cb1-1"><a href="#cb1-1"></a><span class="kw">public</span> <span class="dt">static</span> <span class="dt">void</span> <span class="fu">main</span>(<span class="bu">String</span>[] args) {</span>
<span id="cb1-2"><a href="#cb1-2"></a> <span class="bu">System</span>.<span class="fu">out</span>.<span class="fu">println</span>(<span class="st">"Hallo!"</span>);</span>
<span id="cb1-3"><a href="#cb1-3"></a>}</span></code></pre></div>
<h2 id="zitate">Zitate</h2>
<blockquote>
<p>Zitate sehen so aus.</p>
</blockquote>
Markdown
# Markup-Sprachen: Markdown
Ein normaler Absatz in Markdown.
## Überschrift
**Fetter Text** und *kursiver Text*.
## Listen
* Ungeordnete Liste
* Mit Unterpunkten
* Noch ein Unterpunkt
* Noch ein Punkt
1. Geordnete Liste
1. Mit Unterpunkten
2. Noch ein Unterpunkt
2. Noch ein Punkt
## Links
[IT-Berufe-Podcast](https://it-berufe-podcast.de "Website des IT-Berufe-Podcasts")
## Bilder

## Code
Inline Code mit `code`.
\```java
public static void main(String[] args) {
System.out.println("Hallo!");
}
\```
## Zitate
> Zitate sehen so aus.
AsciiDoc
== Markup-Sprachen: AsciiDoc
Ein normaler Absatz in AsciiDoc.
=== Überschrift
*Fetter Text* und _kursiver Text_.
=== Listen
* Ungeordnete Liste
** Mit Unterpunkten
** Noch ein Unterpunkt
* Noch ein Punkt
. Geordnete Liste
.. Mit Unterpunkten
.. Noch ein Unterpunkt
. Noch ein Punkt
=== Links
https://it-berufe-podcast.de[IT-Berufe-Podcast]
=== Bilder
image:https://it-berufe-podcast.de/Abbildungen/LogoITBerufePodcast500px.jpg[Bildbeschreibung,title="Das Logo des IT-Berufe-Podcasts"]
=== Code
Inline Code mit `code`.
[source,java]
----
public static void main(String[] args) {
System.out.println("Hallo!");
}
----
=== Zitate
____
Zitate sehen so aus.
____
Textile
h1(#markup-sprachen-markdown). Markup-Sprachen: Textile
Ein normaler Absatz in Textile.
h2(#überschrift). Überschrift
*Fetter Text* und _kursiver Text_.
h2(#listen). Listen
* Ungeordnete Liste
** Mit Unterpunkten
** Noch ein Unterpunkt
* Noch ein Punkt
# Geordnete Liste
## Mit Unterpunkten
## Noch ein Unterpunkt
# Noch ein Punkt
h2(#links). Links
"IT-Berufe-Podcast":https://it-berufe-podcast.de
h2(#bilder). Bilder
!https://it-berufe-podcast.de/Abbildungen/LogoITBerufePodcast500px.jpg(Das Logo des IT-Berufe-Podcasts)!
Bildbeschreibung
h2(#code). Code
Inline Code mit @code@.
bc(java). public static void main(String[] args) {
System.out.println("Hallo!");
}
h2(#zitate). Zitate
bq. Zitate sehen so aus.
LaTeX
\hypertarget{markup-sprachen-markdown}{%
\section{Markup-Sprachen: LaTeX}\label{markup-sprachen-markdown}}
Ein normaler Absatz in LaTeX.
\hypertarget{uxfcberschrift}{%
\subsection{Überschrift}\label{uxfcberschrift}}
\textbf{Fetter Text} und \emph{kursiver Text}.
\hypertarget{listen}{%
\subsection{Listen}\label{listen}}
\begin{itemize}
\tightlist
\item
Ungeordnete Liste
\begin{itemize}
\tightlist
\item
Mit Unterpunkten
\item
Noch ein Unterpunkt
\end{itemize}
\item
Noch ein Punkt
\end{itemize}
\begin{enumerate}
\def\labelenumi{\arabic{enumi}.}
\tightlist
\item
Geordnete Liste
\begin{enumerate}
\def\labelenumii{\arabic{enumii}.}
\tightlist
\item
Mit Unterpunkten
\item
Noch ein Unterpunkt
\end{enumerate}
\item
Noch ein Punkt
\end{enumerate}
\hypertarget{links}{%
\subsection{Links}\label{links}}
\href{https://it-berufe-podcast.de}{IT-Berufe-Podcast}
\hypertarget{bilder}{%
\subsection{Bilder}\label{bilder}}
\begin{figure}
\centering
\includegraphics{https://it-berufe-podcast.de/Abbildungen/LogoITBerufePodcast500px.jpg}
\caption{Bildbeschreibung}
\end{figure}
\hypertarget{code}{%
\subsection{Code}\label{code}}
Inline Code mit \texttt{code}.
\begin{Shaded}
\begin{Highlighting}[]
\KeywordTok{public} \DataTypeTok{static} \DataTypeTok{void} \FunctionTok{main}\NormalTok{(}\BuiltInTok{String}\NormalTok{[] args) \{}
\BuiltInTok{System}\NormalTok{.}\FunctionTok{out}\NormalTok{.}\FunctionTok{println}\NormalTok{(}\StringTok{"Hallo!"}\NormalTok{);}
\NormalTok{\}}
\end{Highlighting}
\end{Shaded}
\hypertarget{zitate}{%
\subsection{Zitate}\label{zitate}}
\begin{quote}
Zitate sehen so aus.
\end{quote}
PlantUML
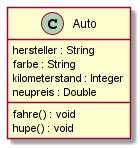
Und zum Schluss noch ein Beispiel für ein Klassendiagramm in PlantUML.
class Auto {
hersteller : String
farbe : String
kilometerstand : Integer
neupreis : Double
fahre() : void
hupe() : void
}
Gerendert sieht das dann so aus.

Literaturempfehlungen
Eines meiner absoluten Lieblingsbücher widmet ein eigenes Kapitel dem Thema „Plain Text“: The Pragmatic Programmer*. Dave Thomas und Andy Hunt erklären dir auch noch einmal die Vorteile von einfachen Textdateien.
Links
- Permalink zu dieser Podcast-Episode
- RSS-Feed des Podcasts
- Markdown
- AsciiDoc
- Textile
- LaTeX
- PlantUML
- Pandoc
- Visual Studio Code
- MarkdownPad











Lieber Stefan,
ich finde es mega Toll, dass du dieses Thema aufgreifst. Ich benutze seit Jahren PlantUML und Markdown usw. in unseren Git Projekten.
An alle Azubis, anhören, lernen und umsetzen. Es kostet auch keine „mehr Zeit“ in der Entwicklung.
Ich habe es unseren Azubi’s empfohlen sich anzuhören und durchzulesen. Danke Dir, für die tolle Ausarbeitung.
Liebe Grüße
Steffen Grabaum
Hallo Steffen, das freut mich! Danke für dein Feedback! 🙂
Super Folge mal wieder.
(Aha, Markdown wird in den Kommentaren unterstützt, sehr schön 🙂
Was ich an Markdown ziemlich cool finde ist, dass es ungerendert immer noch relativ gut lesbar bleibt, gerade weil die Syntax so einfach ist. Zudem bleibt die gerenderte Darstellung immer konsistent und wenn mir irgendwas nicht passt, kann ich sehr einfach die CSS ändern. Bei Word muss man selbst auf konsistente Darstellung achten, das macht aber kaum jemand und deswegen sehen viele Dokumente auch aus wie Kraut und Rüben. ^^
Selbst wenn man mit Markdown eher mit der Maus arbeiten möchte, kann man das, da es gute WYSIWYG-Editoren gibt (z.B. auch als Plugin für VS Code)
Mittlerweile gibt es sogar Flat File CMS, wo man einfach eine md-Datei hochlädt und das wars. Ich benutze gerne wikijs zum Dokumentieren. Das unterstützt sowohl HTML, als auch Markdown und AsciiDoc und ist Open Source (deswegen keine Werbung an der Stelle ^^)
Mermaid.js ist auch ziemlich cool, ähnlich
Leider hat sich das Unternehmen, in dem ich arbeite, zu sehr auf Microsoft Office eingeschossen und ich bekomme meine Kollegen nicht so einfach von den Vorteilen von plain Text überzeugt … Aber meine Azubis bekommen als allererste Aufgabe sich Markdown anzuschauen.
Schade, bei der Vorschau des Kommentars wurde MD noch gerendert, aber beim abgeschickten Kommentar nicht mehr. Naja, egal 🙂