
Die ansprechende Gestaltung der Projektpräsentation ist das Thema der zweiundsechzigsten Episode des Anwendungsentwickler-Podcasts.
Podcast: Play in new window | Download (Duration: 46:26 — 22.1MB)
Abonnieren: Apple Podcasts | Spotify | RSS
Inhalt
Mit der Projektpräsentation kannst du deine Endnote stark beeinflussen. Sie zählt nicht nur 25% der Note von Teil A, sondern gibt auch die Richtung für das Fachgespräch vor. Daher kannst und musst du dich von deiner besten Seite zeigen. Oftmals hat ein Großteil des Prüfungsausschusses deine Dokumentation gar nicht gelesen und sieht dich ausschließlich in der Präsentation (und dem anschließenden Fachgespräch). Also widme ihr die gebührende Vorbereitungszeit!
Achtung: Wenn deine IHK konkrete Vorgaben bzgl. Inhalt, Zielgruppe, Gestaltung usw. der Projektpräsentation macht, dann halte dich unbedingt daran!
Allgemeine Tipps
- Picke dir nur die Highlights deines Projekts raus und unterstreiche diese durch entsprechende Abbildungen, Diagramme, Graphen.
- Zeige dein methodisches Vorgehen. Das heißt: UML, ERM, MockUps, EPKs, Netzplan, Quelltext von coolen Algorithmen, Screenshots usw.
- Den Aufbau würde ich relativ klassisch strukturieren, z.B. in Projektumfeld, Projektidee, Projektrealisierung und Projektergebnis.
- Auf keinen Fall die Technik (= UML, ERM usw.) und Wirtschaftlichkeit (= Kosten, Amortisation usw.) vergessen!
- Die Präsentation ist keine Verkaufsshow! Weder für dein Produkt, noch für dein Unternehmen.
- Verlasse dich nicht auf funktionierendes Internet oder Technik!
Konkrete Gestaltungstipps
- Auf ein stimmiges Gesamtbild (Farben, Schrift, Animationen immer gleich) achten.
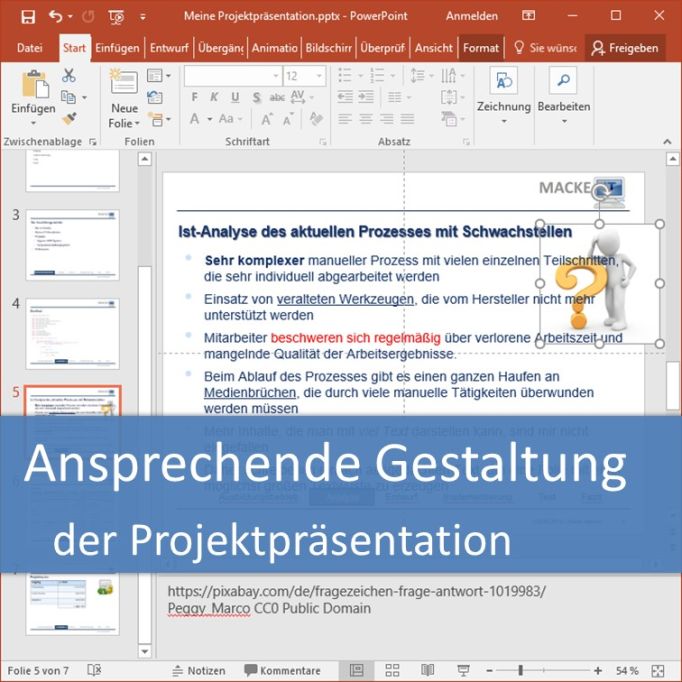
- Alle Texte und insb. Quelltexte und auch Grafiken müssen gut lesbar sein. Zoome ggfs. in wichtige Bereiche rein.
- Ich empfehle als Folienformat 4:3.
- Folien dritteln (Hilfslinien nutzen) und die Inhalte optisch ansprechend platzieren.
- Ich würde wenn immer es geht, einen hellen Hintergrund und eine dunkle Schrift benutzen. Denn viele Beamer sind leider etwas schwach im Kontrast und bei umgekehrter Farbwahl erkennt man dank „grauem“ Hintergrund dann nichts mehr.
- Bilder sind immer besser als Text.
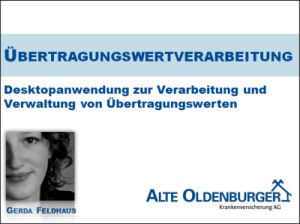
- Vorstellung des Azubis und des Unternehmens mit Fotos der Mitarbeiter oder des Gebäudes.
- Fotos der bisherigen Papierdokumente bei der Ist-Analyse.
- Architektur der Anwendung mit UML-Diagrammen verdeutlichen.
- Mockups und Screenshots der Anwendung zeigen.
- Cliparts sind gruselig!
- Kein Corporate Design verwenden, sondern das Layout, das den Inhalt am besten transportiert. Ich würde gar keine Vorlage nehmen, sondern mit den weißen Folien anfangen. Weg mit dem Firmenlogo, der Seitenzahl und dem Datum auf jeder Folie! Rein mit den bildschirmfüllenden Grafiken, Bildern, Diagrammen usw.!
- Das CI kann auch mit Farben usw. des Unternehmens umgesetzt werden.
- Animationen sparsam und sinnvoll einsetzen, z.B. zur Unterstützung der Inhalte (Text/Grafiken nacheinander einblenden).
- Keine mitlaufende Agenda verwenden (nimmt zu viel Platz weg), sondern Zwischenfolien.
- Datenschutz beachten. Aber Daten nicht schwärzen, sondern durch Pseudodaten austauschen.
- Vielleicht kannst du Videos der fertigen Anwendung einbauen.
Sonstiges
- Du brauchst kein Handout!
- Halte unbedingt die vorgegebene Zeit ein!
- Das Tool (PowerPoint, Prezi usw.) ist irrelevant.
Beispielpräsentationen
Literaturempfehlungen
- Der Präsentationsmeister Garr Reynolds zeigt in Presentation Zen Design* viele praxisnahe Tricks und Gestaltungsmerkmale für ansprechende Präsentationsfolien. Eine absolute Leseempfehlung!
 *
* - Nancy Duarte, die mit ihrem Unternehmen Duarte Design einen Oscar für die Präsentation von Al Gore in An Inconvenient Truth* bekommen hat, gibt in Slide:ology* viele praktische Tipps für ein ansprechendes Foliendesign.
 *
*
Links
- Permalink zu dieser Podcast-Episode
- RSS-Feed des Podcasts
- Inhalte der Projektpräsentation – Anwendungsentwickler-Podcast #11
- Seitenverhältnis der Folien in der Projektpräsentation: 16:9 oder 4:3?
- Vorlage für die Projektpräsentation der IT-Berufe
- Drittel-Regel
- Technische Inhalte kann man nicht mit Bildern illustrieren – Mythen der Projektpräsentation
- Cliparts werten die Folien auf! – Mythen der Projektpräsentation
- Corporate Design ist Pflicht – Mythen der Projektpräsentation
- Animationen sind verboten! – Mythen der Projektpräsentation
- Die Agenda muss auf jeder Folie stehen – Mythen der Projektpräsentation
- Handout zur Projektpräsentation
- Einhaltung der Vortragszeit (15 Minuten) bei der Projektpräsentation
- Einsatz von Prezi für die Projektpräsentation
Weitere Infos zur Projektpräsentation
Du suchst noch mehr Tipps rund um die Projektpräsentation? Dann schau doch mal in diese Artikel- und Podcast-Kategorie: Alle Artikel rund um die Projektpräsentation.
Und wenn du dich für meinen Newsletter einträgst, kannst du dir jetzt sofort meine Checkliste für die Projektpräsentation herunterladen.













Hi Stefan,
eine Frage zur Abschlusspräsentation: Wie lange sollte die Vorstellung meiner Firma ungefähr dauern? Ich habe mich dazu entschlossen das Organigramm des Unternehmens vorzustellen, um aufzuzeigen, in welchem Kontext sich die interne IT-Abteilung befindet. Ist das zu viel?
Beste Grüße,
Lukas
Hallo Lukas,
meiner Meinung nach ist das zu viel. Sieh es mal so: Welchen Anteil hast DU an diesem Organigramm? Welche Note soll ich DIR für deine tolle Firma geben? Jede Sekunde, die du mit Dingen verschwendest, die du nicht selbst umgesetzt hast, ist zuviel.
Schau mal hier: Vorstellung des Ausbildungsbetriebs in Projektdokumentation und -präsentation.
Viele Grüße!
Stefan