
- Buchclub: Handbuch für Fachinformatiker (Teil 1) – Anwendungsentwickler-Podcast #53
- Buchclub: Handbuch für Fachinformatiker (Teil 2: Hardware) – Anwendungsentwickler-Podcast #56
- Buchclub: Handbuch für Fachinformatiker (Teil 3: Netzwerkgrundlagen) – Anwendungsentwickler-Podcast #58
- Buchclub: Handbuch für Fachinformatiker (Teil 4: TCP/IP) – Anwendungsentwickler-Podcast #59
- Buchclub: Handbuch für Fachinformatiker (Teil 5: Betriebssysteme, Windows und Linux) – Anwendungsentwickler-Podcast #61
- Buchclub: Handbuch für Fachinformatiker (Teil 6: Webserver und -anwendungen) – Anwendungsentwickler-Podcast #66
- Buchclub: Handbuch für Fachinformatiker (Teil 7: HTML und CSS) – Anwendungsentwickler-Podcast #68
- Buchclub: Handbuch für Fachinformatiker (Teil 8: JavaScript und AJAX) – Anwendungsentwickler-Podcast #70
- Buchclub: Handbuch für Fachinformatiker (Teil 9: XML) – Anwendungsentwickler-Podcast #73
- Buchclub: Handbuch für Fachinformatiker (Teil 10: Dateiformate und Sicherheit) – Anwendungsentwickler-Podcast #75
- Buchclub: Handbuch für Fachinformatiker (Teil 11: Datenbanken) – Anwendungsentwickler-Podcast #78
- Buchclub: Handbuch für Fachinformatiker (Teil 12: Grundlagen der Programmierung) – Anwendungsentwickler-Podcast #93
- Buchclub: Handbuch für Fachinformatiker (Teil 13: Konzepte der Programmierung) – Anwendungsentwickler-Podcast #96
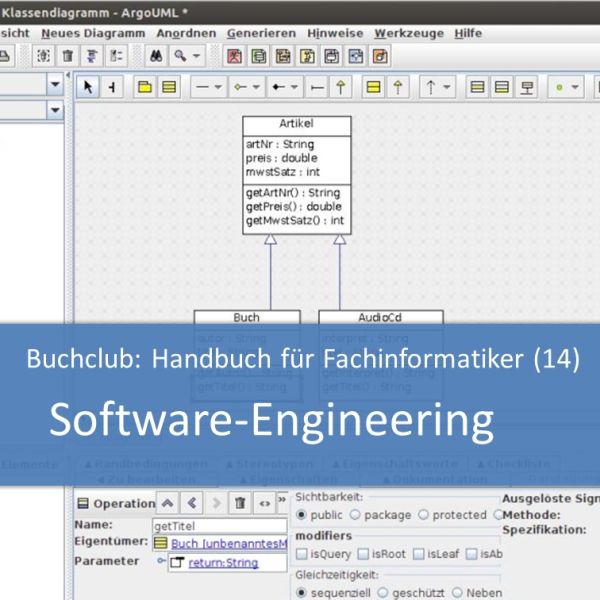
- Buchclub: Handbuch für Fachinformatiker (Teil 14: Software-Engineering und Mobile Development) – Anwendungsentwickler-Podcast #101
Den letzten Teil des Buchclubs zum Handbuch für Fachinformatiker mit den Kapiteln Mobile Development und Software-Engineering gibt es in der einhundertersten Episode des Anwendungsentwickler-Podcasts.
Podcast: Play in new window | Download (Duration: 40:20 — 14.9MB)
Abonnieren: Apple Podcasts | Spotify | RSS
Inhalt
Kapitel 12 ist voll mit prüfungsrelevanten Inhalten, die jeder Anwendungsentwickler beherrschen sollte. Der Ausflug in die Entwicklung mobiler Anwendungen ist zwar spannend, aber weniger prüfungsrelevant.
Kapitel 11: Mobile Development
- Die Kurzeinführung in iOS und Android ist ganz nett, wenn man die Betriebssysteme noch nicht kennt.
- Die Einführung in Swift ist interessant, aber aufgund des geringen Umfangs nicht ausreichend für die Praxis.
- Die „Schritt-für-Schritt-Anleitungen“ zum Erstellen zweier Apps sind sehr spezifisch und nicht prüfungsrelevant. Da sie wahrscheinlich schnell veralten, sind sie für die Praxis auch nicht allzu hilfreich. Dennoch vermitteln sie einen ersten Überblick über die Werkzeuge und das Vorgehen bei der Entwicklung einer App.
Kapitel 12: Software-Engineering
- Die kurze geschichtliche Einführung anhand der Softwarekrise ist sinnvoll.
12.1 Überblick
- Der Entwicklungszyklus aus Planung, Analyse, Entwurf, Implementierung, Test und Dokumentation wird exakt so in (fast) jedem IHK-Abschlussprojekt durchlaufen, hat also eine sehr hohe Praxisrelevanz.
- Projektmanagement ist ein wichtiges Prüfungsthema. Netzpläne werden in gefühlt jeder zweiten Prüfung abgefragt. Auch das Gantt-Diagramm sollte jeder Prüfling beherrschen.
- Ein weiteres wichtiges Prüfungsthema sind Lastenheft und Pflichtenheft.
- Beim Entwurf wird auf die Architektur der Anwendung geachtet. Eine Information, die viele Prüflinge in ihren Projektarbeiten vergessen.
- Bei der Implementierung werden mehrere – eigentlich als selbstverständlich geltende – Verfahren wie Versionsverwaltung oder Unit-Tests beschrieben, die in vielen Projektarbeiten auch keine Erwähnung finden.
- Im Bereich Dokumentation werden dann genau die Artefakte besprochen, die ich in jeder Projektarbeit erwarte: Entwicklerdokumentation und Kundendokumentation.
- Die konkreten Entwicklungsprozesse sollte auch jeder Prüfling kennen, wobei der RUP bislang nie abgefragt wurde (wohl weil er kommerziell ist). Extreme Programming und Scrum sollten jedem Prüfling geläufig sein.
12.2 Werkzeuge
- UML: Das Lieblingsthema jedes Prüfungserstellers 🙂 Absolut prüfungsrelevant sind: Anwendungsfalldiagramm, Klassendiagramm, Sequenzdiagramm, Aktivitätsdiagramm und Zustandsdiagramm. Letzeres wird leider nicht näher vorgestellt. Sekundärliteratur ist für die UML dringend zu empfehlen!
- Entwurfsmuster sollten einem Anwendungsentwickler nach drei Jahren Ausbildung auch einmal untergekommen sein. Allerdings wurden sie bislang nicht in Prüfungen abgefragt. Da sie aber eine hohe Praxisrelevanz haben, können sie definitiv im Fachgespräch zur Sprache kommen. Ich empfehle eine nähere Auseinandersetzung mit: Abstract Factory, Factory Method, Builder, Singleton, Adapter, Decorator, Observer, Strategy, Template Method, Visitor.
- In Java würde ich statt des gezeigten Codes für einen Singleton die implizit synchronisierte Variante verwenden.
- Unit-Tests sollten heutzutage Standard bei der Softwareentwicklung – und in jedem Abschlussprojekt – sein. Auch TDD muss jeder Prüfling erklären können.
- Ohne eine Versionsverwaltung wie Git würde ich nicht eine Zeile Code schreiben.
- Und Bugtracker sind hoffentlich in den Ausbildungsbetrieben auch weit verbreitet.
Literaturempfehlungen
Software-Engineering ist ein weites Feld. Zu den genannten Schwerpunkten in der Prüfung kann ich die folgenden Bücher empfehlen.
- Darum geht es ja hier 🙂
 *
* - Eine detaillierte und gut verständliche Übersicht über alle UML-Diagramme.
 *
* - Enthält auf wenigen Seiten (ca. 200) Extreme Programming, Scrum und Feature Driven Development.
 *
* - Der Klassiker vom „Erfinder“ Kent Beck persönlich.
 *
* - Sehr gut verständlich und spannend geschrieben. Es werden aber nicht alle Pattern besprochen.
 *
* - Eine kurze Zusammenfassung aller wichtiger Patterns. Zum Nachschlagen gut geeignet. Wenn man sie noch gar nicht kennt, aber zu kurz.
 *
*
Links
- Permalink zu dieser Podcast-Episode
- RSS-Feed des Podcasts
- Lasten- und Pflichtenheft in der Projektdokumentation
- Pragmatic Unit Testing in Java 8 with JUnit (Buchclub)
- Einführung in die Versionsverwaltung mit Git (Teil 1)
- Testverfahren für Software – Häufige Fragen im Fachgespräch
- Design Patterns & Refactoring










Danke für die Podcasts!
Hat Spaß gemacht sich anzuhören und wichtige Aspekte der eigentlichen Ausbildung näher gebracht, welche durch den Ausbildungsbetrieb + Corona niemals aufkamen.
In 2 Wochen ist für mich Prüfung und den 1300 Seiten Schinken bin ich noch fleißig am lesen.
Finde es übrigens amüsant, wie oft Sie davon sprachen sich noch extra Lektüre für ein Thema zu besorgen oder das etwas Pflichtwissen ist und ich noch nie davon gehört habe, aber gut 3 Jahre Ausbildung sind in der Theorie viel Zeit, in der Praxis habe ich in meiner Ausbildung effektiv nur im letzten der drei Jahre wirklich etwas gemacht.
Hinterher ist man immer schlauer und immerhin wirds wohl trotzdem ein „gut“ in der Abschlussprüfung 🙂
LG
Hallo John, danke für dein Feedback. Freut mich, wenn ich helfen kann. Ich drücke dir die Daumen für die Prüfung!